
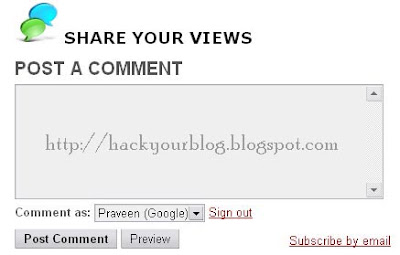
Making the comment box below the blogger post is a very nice trick because alot of blogger users wants to lease a comment but they hate the comment pop up window.So after applying this hack to your blog, you’ll make it easier for your blog readers to comment about the article/post.
Setp By Step Instructions To Add Comment Box:
1. Go to http://blogger.com and log in to your account.
2. Goto Dashboard-->Layout-->Edit HTML .
3. Check the “Expand widget templates” box.
4. Now Search(Ctrl+F) for the below codes,
5. Now after finding above code replace entire above code with below code .
6.Click Save Template.
Now Goto http://draft.blogger.com
1.Dashboard-->Settings-->Comments
2.In the Comment Form Placement Check Embedded below post
3.Save the Changes.
Enjoy!!!
Credits: Amanda




on May 13, 2012 at 3:25 AM
How To Change Your Default Blogger Comment Section Into Wordpress Like Comment Section?
http://www.lifebeyondlimits.info/2012/05/how-to-change-your-default-blogger.html
on July 11, 2013 at 3:40 AM
Your post really cool and interesting. Thanks very much.
Dell - 17.3" Inspiron Laptop - 6GB Memory - 500GB Hard Drive - Moon Silver
Post a Comment